Uniapp 获取微信 OpenID 的完整指南:H5、微信小程序及 APP 的实现步骤
说在前面
在跨平台开发框架中,Uniapp独树一帜,凭借其强大的能力支持开发者一次编写、多处运行。获取微信 OpenID 是大多数微信生态应用开发的核心步骤。OpenID 是微信用户的唯一标识,对于用户登录、授权和交互至关重要。在本指南中,我们将详细介绍如何在 Uniapp 中获取微信 OpenID,涵盖 H5、微信小程序 及 APP 实现步骤及代码示例,帮助开发者迅速掌握相关技术。
本指南的重要性在于,无论是 H5、微信小程序还是 App,每个环境获取 OpenID 的方式各有不同,了解各自实现方法能极大提高开发效率,避免常见的坑。文章将从基础概念出发,循序渐进地展示各个步骤,并提供实用的 Tips 和常见问题解答,确保您能轻松上手。

背景介绍
在正式进入细节前,我们需要了解一些基本概念和背景知识。
定义与基本概念
微信 OpenID 是由微信开发平台提供的,用户在不同微信应用(如 H5页面、微信小程序、App)中的唯一标识。每个应用的 OpenID 都不一样,确保了用户隐私和数据安全。
Uniapp 是 DCloud 公司推出的一个基于 Vue.js 的多端开发框架,支持开发 H5、微信小程序及原生App。在 Uniapp 中,无需针对每个平台进行多次开发,大大简化了开发流程。
历史和发展
微信最初推出 OpenID 机制是为了在不同应用中区分用户,同时又能保持用户隐私。随着微信生态的扩展,小程序、H5页面和App逐渐发展成为独立的生态系统,各个平台对 OpenID 的获取逐渐形成了特定的处理流程。
详细解读
通过 H5 获取微信 OpenID
在 H5 页面中,获取微信 OpenID 的步骤如下:
- 注册微信开放平台账号并创建 web 应用,获取到 AppID 和 AppSecret。
- 配置 OAuth2.0 授权回调域名。
- 编写前端代码,通过微信授权获取 Code。
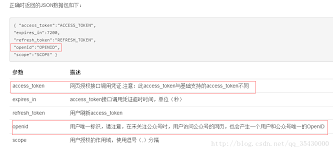
- 后端服务器使用 Code 换取 access_token 和 openid。
具体代码示例如下:
const appId = 'YOUR_APPID';
const redirectUri = encodeURIComponent('https://yourdomain.com/callback');
const url = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirectUri}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect`;
window.location.href = url;
服务器端代码:
const axios = require('axios');
async function getOpenId(code) {
const appId = 'YOUR_APPID';
const appSecret = 'YOUR_APPSECRET';
const url = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appId}&secret=${appSecret}&code=${code}&grant_type=authorization_code`;
const response = await axios.get(url);
return response.data;
}

通过微信小程序获取微信 OpenID
微信小程序中获取 OpenID 的典型步骤如下:
- 调用
wx.login获取临时凭证 code。 - 将 code 发送到服务器端。
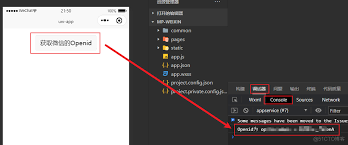
- 服务器端携带 code 请求微信服务器获取 openid。
前端代码:
wx.login({
success: res => {
if (res.code) {
// 发送 res.code 到服务器后台换取 openid
wx.request({
url: 'https://yourdomain.com/getOpenId',
data: {
code: res.code
},
success: function(response) {
console.log(response.data.openid);
}
});
}
}
});
服务器端代码:
const axios = require('axios');
async function getOpenId(code) {
const appId = 'YOUR_APPID';
const appSecret = 'YOUR_APPSECRET';
const url = `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${appSecret}&js_code=${code}&grant_type=authorization_code`;
const response = await axios.get(url);
return response.data;
}

通过 App 获取微信 OpenID
在 App 中获取微信 OpenID 的步骤有一定的复杂性,因为需要集成微信 SDK:
- 在微信开放平台注册移动应用并获取 AppID 和 AppSecret。
- 集成微信 SDK 并配置相关参数。
- 使用 SDK 内置的授权功能获取 code。
- 服务器端通过 code 向微信服务器请求获取 openid。
具体代码示例(前端):
import { Wechat } from 'react-native-wechat-lib';
Wechat.sendAuthRequest('snsapi_userinfo')
.then(responseCode => {
// 发送 responseCode 到服务器,换取 openid
fetch('https://yourdomain.com/getOpenId', {
method: 'POST',
body: JSON.stringify({ code: responseCode.code }),
})
.then(response => response.json())
.then(data => {
console.log(data.openid);
});
})
.catch(error => {
console.error(error);
});
服务器端代码与 H5 类似,这里不再重复。

相关Tips
- 确保网页、服务器域名都已经在微信开放平台进行了备案和配置。
- 开发调试时使用微信开发者工具查看日志,方便快速定位问题。
- 后台换取 OpenID 时,注意 access_token 的有效期,需要做定时刷新。
- 小程序及 App 的 openid 获取需要通过服务器来操作,确保服务器的安全防护。
- 如遇到授权失败,查看微信公众平台的错误码和日志,排查问题。
常见问题解答(FAQ)
Q1: 为什么需要通过服务器获取 OpenID?
由于安全性和隐私保护的考虑,微信不允许客户端直接获取 openid,必须通过服务器端访问微信 API。
Q2: 我能否在小程序中直接获取用户的 openid?
不能。小程序按照微信规定,必须先获取 code,然后由服务器请求微信 API 得到 openid。
Q3: 如何在不同平台间统一用户身份?
可以利用微信提供的 UnionID 机制,来实现跨应用用户身份的统一。具体细节可以参考微信开发文档中的 UnionID 说明。
Q4: OpenID 和 UnionID 有什么区别?
OpenID 是用户在某个应用中的唯一标识,而 UnionID 则是用户在同一个微信开放平台账号下所有应用中的唯一标识,用于跨应用识别用户。
总结
通过本指南,我们了解了在 Uniapp 中获取微信 OpenID 的全面步骤,包含 H5、微信小程序和 App 的实现方法。OpenID 的获取是微信生态开发的基础,对用户登录、权限管理等方面起着至关重要的作用。在具体实现过程中,注意域名配置、安全性措施以及错误排查,可以帮助我们更高效地完成开发任务。
希望本文能助您快速掌握 Uniapp 获取微信 OpenID 的技巧,提升开发效率。如有进一步问题,建议仔细阅读微信官方文档,并保持与开发者社区的交流。

