全面详解如何搭建并使用GitHub镜像站(教程+下载+访问加速)
说在前面:
在快节奏的开发环境中,稳定且高效地访问GitHub资源对开发者至关重要。然而,由于网络问题,许多用户在访问GitHub时会遇到延迟和不稳定情况。通过搭建自己的GitHub镜像站,可以大大提升访问速度及稳定性。本篇文章将详细讲解如何搭建并使用GitHub镜像站,包括使用Nginx和Cloudflare的不同方法,帮助您轻松解决这些问题。

GitHub镜像站:定义及背景介绍
镜像站(Mirror Site)是指通过将主站的数据同步到其他服务器上,以提供用户在不同网络条件下更快、稳定的访问体验。GitHub镜像站即是在国内或其他地区服务器上同步GitHub上的资源,目的是提高访问速度、降低延迟。这对于开发者来说尤其重要,因为他们需要快速访问和下载库文件、代码及其他资源。
在国内,由于网络限制和传输延迟,直接访问GitHub会遇到很多问题。通过搭建GitHub镜像站,可以有效地缓解这些问题,提高开发效率。
搭建GitHub镜像站的详细教程
1. 使用Nginx搭建GitHub镜像站
使用Nginx搭建一个反向代理服务器是实现GitHub镜像的常见方法。以下是具体步骤:
- 准备工作:确保已经安装了Nginx,并且服务器能够正常访问GitHub。
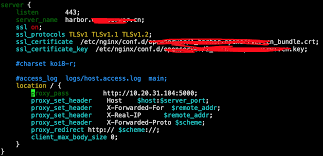
- 配置Nginx:编辑Nginx配置文件,一般位于
/etc/nginx/nginx.conf或/etc/nginx/sites-enabled/default。在配置文件中添加以下内容:
server {
listen 80;
server_name github-mirror.example.com;
location / {
proxy_pass https://github.com/;
proxy_set_header Host github.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}- 重启Nginx:保存配置文件并重启Nginx服务:
sudo systemctl restart nginx。 - 测试镜像站:在浏览器中访问配置的域名(如
http://github-mirror.example.com),查看是否能够正常访问GitHub页面。

2. 使用Cloudflare缓存GitHub资源
通过Cloudflare的CDN加速服务,可以大幅提升GitHub资源的访问速度。以下是一个基本配置流程:
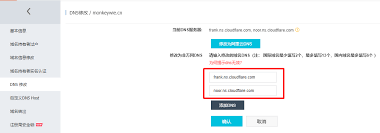
- 注册并添加域名:在Cloudflare官网注册账号并添加您的域名。
- 设置DNS:将域名的DNS解析指向Cloudflare提供的DNS服务器。
- 配置Page Rules:在Cloudflare的仪表盘上配置页面规则,将特定路径(如
/github/*)进行缓存加速。 - 启用HTTPS:确保在Cloudflare启用HTTPS,保障数据传输安全。

实用小技巧
- 缓存控制:在Nginx中设置合适的缓存头,减少服务器压力,提高访问速度。
- 监控与调优:使用监控工具(如Prometheus和Grafana)实时监控服务器性能,持续优化配置。
- 多镜像节点:在不同地区搭建多个镜像节点,利用DNS负载均衡提高全球访问效率。
常见问题解答(FAQ)
- Q:搭建镜像站需要什么资源条件?
- Q:为什么要用Nginx而不是Apache?
- Q:如何确保镜像站的数据实时更新?
A:一般需要一台稳定的服务器、足够的带宽和基本的Linux操作知识。
A:Nginx在处理高并发请求和静态资源方面表现更优,同时配置更简单。
A:可以使用定时任务(如cron)或实时同步工具(如rsync)保持数据更新。
总结:通过本文,您了解了搭建GitHub镜像站的重要性及具体方法。无论是使用Nginx还是Cloudflare,都可以显著提升GitHub的访问速度和稳定性。希望您能根据实际需求,选择合适的方法搭建自己的GitHub镜像站,从而提升开发效率。如果有任何疑问或需要进一步帮助,建议积极参与相关社区讨论,共同探索和分享经验。

