ECharts示例网站及常用示例代码详细讲解
说在前面
主题介绍:在本篇文章中,我们将深入探讨ECharts示例网站及其常用示例代码。无论你是初学者还是有经验的开发者,这篇文章都将带给你丰富的知识和实用的技巧。
重要性说明:数据可视化在如今的数据驱动世界中扮演着至关重要的角色。而ECharts作为一个强大的JavaScript库,能够帮助我们快速创建高质量的图表和图形。通过对ECharts示例网站的介绍,以及详细的示例代码讲解,你将能够更加高效地使用ECharts来实现各种数据可视化需求。
预期内容概述:本文将首先介绍ECharts和示例网站的背景,然后详细解读常用示例代码及其应用。我们还会提供一些实用的操作建议和常见问题解答,最后对全文进行总结。
插图示例:
背景介绍
ECharts定义和基本概念
ECharts是由百度前端技术团队开发的一个开源数据可视化库,使用JavaScript语言编写。它支持丰富的图表类型,例如折线图、柱状图、散点图、饼图、雷达图等,并且能够处理地理坐标和时间坐标系。ECharts的灵活配置和高效渲染使其成为Web开发中广泛使用的工具之一。
ECharts发展历程
ECharts最初发布于2013年,并逐步成长为一个社区支持度高、应用广泛的项目。其迭代版本不断增加新功能和图表类型,最新版本(截至本文撰写时)为ECharts 5.x。在这个过程中,ECharts从一个简单的图表库发展成一个功能强大、扩展性高的可视化工具,适用于多种复杂的可视化需求。
详细解读
ECharts示例网站介绍
https://www.echartsjs.com/examples/zh/index.html 是ECharts的官方示例展示网站。这个网站提供了多种图表类型及其实现代码的详细示例,是学习和参考ECharts的绝佳资源。你可以在这里找到不同数据可视化场景下的图表实现,包括但不限于基础图表、地理图表、时间序列图表等。
插图示例:
常用示例代码讲解
1. 基础柱状图
基础柱状图(Bar Chart)是数据可视化中最常见的图表之一。让我们看一个简单的柱状图示例:
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '基础柱状图'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
option && myChart.setOption(option);
通过该示例,我们可以看到一个最基础的柱状图生成流程,包括配置标题、X轴和Y轴,以及定义数据系列。
插图示例:
2. 饼图
饼图(Pie Chart)用于表示组成部分占总体的比例。以下是一个饼图示例代码:
var chartDom = document.getElementById('main-pie');
var myPieChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '搜索引擎' },
{ value: 735, name: '直接访问' },
{ value: 580, name: '邮件营销' },
{ value: 484, name: '联盟广告' },
{ value: 300, name: '视频广告' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0,0,0,0.5)'
}
}
}
]
};
option && myPieChart.setOption(option);
该饼图示例展示了不同来源的访问数据,并通过图例和突出显示功能增强了图表的交互性。
插图示例:
3. 折线图
折线图(Line Chart)通常用于展示数据的连续性和趋势。以下是一个简单的折线图示例:
var chartDom = document.getElementById('main-line');
var myLineChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '折线图示例'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['销量']
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
name: '销量',
type: 'line',
data: [150, 230, 224, 218, 135, 147, 260]
}]
};
option && myLineChart.setOption(option);
该示例展示了在一个时间序列内的数据变化趋势,对于分析时间序列数据特别有用。
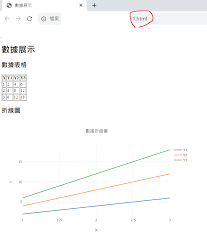
插图示例:
相关Tips
- Tip 1:充分利用ECharts官方文档:官方文档(
https://echarts.apache.org/zh/index.html)提供了全面的API说明和示例,非常适合查阅和学习。 - Tip 2:借助示例网站进行学习:多查看和分析ECharts示例网站上的示例代码,能够快速积累实战经验。
- Tip 3:模块化组织代码:在项目中使用ECharts时,可以将配置项和数据分离,通过模块化的方式提高代码的可维护性。
- Tip 4:善用ECharts插件:ECharts提供了很多扩展插件,比如timeline、dataZoom等,可以大大提升图表的功能性和交互性。
- Tip 5:持续优化性能:对于大数据量的图表,可以使用ECharts的性能优化技巧,比如lazyUpdate和large属性,来提升渲染性能。
常见问题解答(FAQ)
- Q1:如何获取ECharts库?
你可以通过以下几种方式下载和安装ECharts库:
- 从ECharts官网直接下载源码包。
- 通过npm安装:
npm install echarts --save
- Q2:如何在Vue项目中使用ECharts?
在Vue项目中使用ECharts非常简单,只需在组件中引入ECharts,并在mounted生命周期钩子中进行初始化。
- Q3:如何处理ECharts图表中的空数据?
ECharts允许显示部分数据缺失的图表,在配置数据时只需将缺失值设置为
null即可。 - Q4:如何自定义ECharts图表的样式?
通过在配置项中设置itemStyle属性,可以自定义图表的颜色、边框和阴影等样式。
- Q5:如何处理ECharts图表的响应式设计?
ECharts本身支持自适应容器大小的变化,你可以在窗口大小变化时调用
resize()方法实现图表的响应式布局。
总结
通过本篇文章,我们全面介绍了ECharts示例网站及其常用示例代码,帮助读者深入了解和实际应用ECharts进行数据可视化的操作步骤和技巧。我们探讨了柱状图、饼图和折线图的实现方法,并提供了一些实用的小技巧和常见问题的解答。ECharts作为一个强大的数据可视化工具,其灵活性和功能性在各种场景下都有着广泛的应用。希望通过本文,你能够更加熟练地使用ECharts,创造出更加精彩的数据可视化图表,为你的项目增色。

